Starting in May 2021, Google has started using their three core web vitals to measure the “health” of a website. This is important because a healthy website will have an advantage when looking at Search Engine Optimization (SEO).
As I always say, Google’s goal is to make sure that Google keeps looking good so they continue to choose criteria that will make people like us enjoy their experience more.
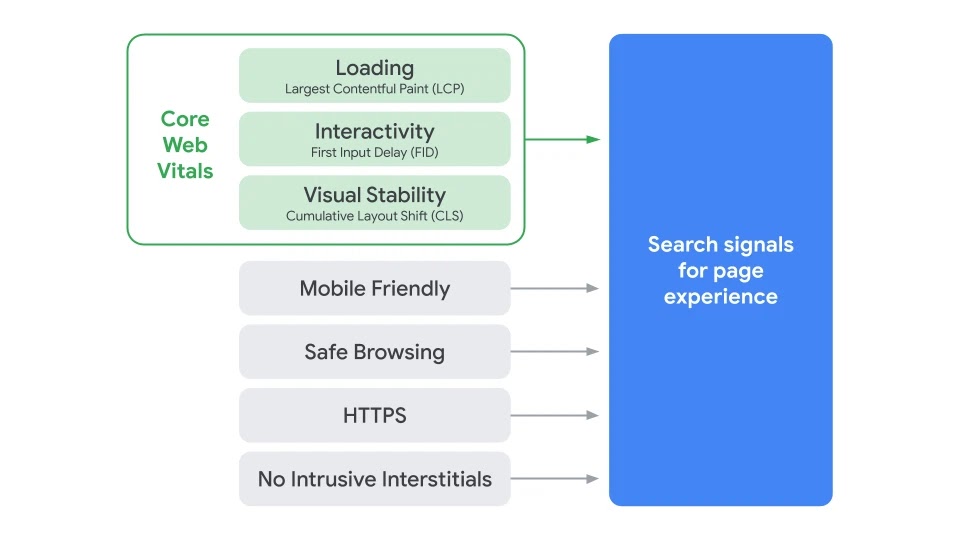
The three core web vitals are:
- Loading
- Largest Contentful Paint (LCP)
- Interactivity
- First Input Delay (FID)
- Visual Stability
- Cumulative Layout Shift (CLS)

https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Loading
Largest Contentful Paint (LCP)
The first of the three categories has to do with how quickly your website loads, but in this case they’re less interested in the website as a whole, and more interested in what they call the Largest Contentful Paint.
This is basically the “above the fold” section of your website, which is the first part that you’re able to see without scrolling. Google is fine if the later sections of your homepage don’t load in immediately, but they want to make sure that first impression is lightning-fast.
Since we only give a website a couple of seconds before moving on, Google knows that sending you to a website that takes too long to load up initially means you might try a different link.
If Google recommends 10 websites to you that frustrate you, it might just mean you try using Bing or some other engine, and they can’t have that.

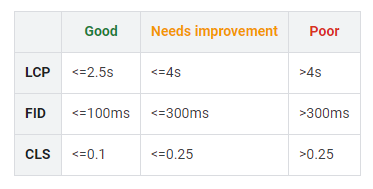
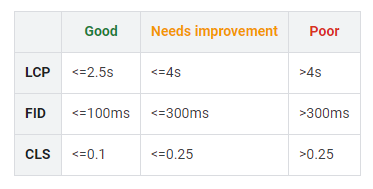
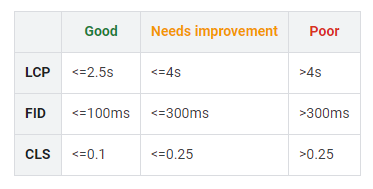
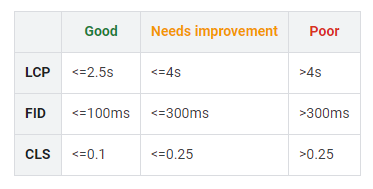
According to the LCP section of this chart, a website passes if it loads the first impression in less than 2.5 seconds and it fails if it takes longer than 4 seconds. So 1.5 seconds can mean the difference between being on page 1 of the search or being lost where nobody’s going to look.
Interactivity
First Input Delay (FIP)
This core web vital is similar to the first one in that it’s a time-based metric, but rather than measuring the speed of what you can see, it’s measuring the speed between when you touch something (like a button) and when it actually does what it’s supposed to.
For example, if you were on YouTube and you clicked “play”, you would expect the video to play immediately. If there was a couple of seconds of delay, you might end up clicking it again wondering if you actually clicked it the first time.
This seems like a pretty harmless problem, but when I think about using my Smart TV at home (it’s a few years old and TVs have never been known for their processing power), I absolutely hate the idea of scrolling through the menus because of the time delay.
Even changing the input between my gaming consoles is frustrating because I have to wait about 2 seconds between when I hit the button and when it actually moves, which means I usually end up hitting it too many times, or I hit it enough times but it only registers a couple of them and I don’t end up where I want to.
Again, these are minor inconveniences, but it has made me use my gaming console to watch Netflix instead of the Smart TV, so it can definitely be enough for you not to use someone’s website.




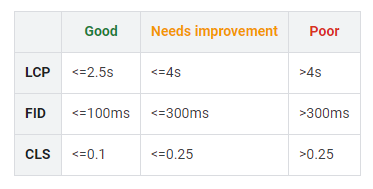
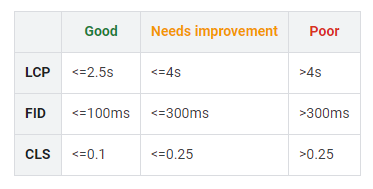
Looking at this chart again, the First Input Delay is dealing with a make or break of one fifth of a second. It’s strict, but Google will definitely succeed in their goal of improving user experience by favoring sites that pass it.
Visual Stability
Cumulative Layout Shift (CLS)
Cumulative Layout Shift might be the most difficult to explain, but if you’ve experienced it once, you know exactly what it is.
Imagine for a moment—you’ve clicked to an article of “10 cutest dogs” on Facebook (these kinds of articles are where I find this problem the most) and it starts to load in the page. You see an especially cute picture of a Yorkie and you reach your thumb over to enlarge it.


But wait—as your thumb approaches the pup, something unthinkable happens. The image, as if to run away from you, shifts down the page as an ad takes its place.
You click on the ad, cursing the moment you were born into this harsh world. In another reality, you’d be looking at a cute Yorkie, but today, you’re going to instead find out “One Crazy Secret to Burning Fat in Minutes”. All hope is lost.
Pretty dramatic example, I know, but this scene outlines just how enraged I get when I see layout shifts. Every time it happens to me, I’m less likely to click something similar next time (but we’re all human so I’m willing to admit I’ve fallen for it more times than I’d like).




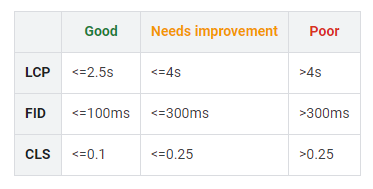
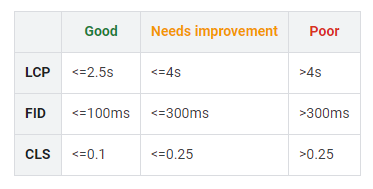
Google mentions that the more layout shifts there are, the higher the number is, but I couldn’t really find exactly what that number means. I thought maybe it was a percent out of 100, but I don’t think that’s quite right.
It looks like this is one of those stand-alone metrics that can’t relate to anything else (like the other ones relate to time) so Google will just scan your page and give you a score. Keep this as low as possible and just let me click the dang dog picture, okay?
Conclusion
Google’s new core web vitals seek to prioritize websites that provide a better (aka less frustrating) experience for their users. At the end of the day, this will benefit Google, everyone who searches on Google, and any businesses willing to keep their technology up to date and performing well.