Hero Images
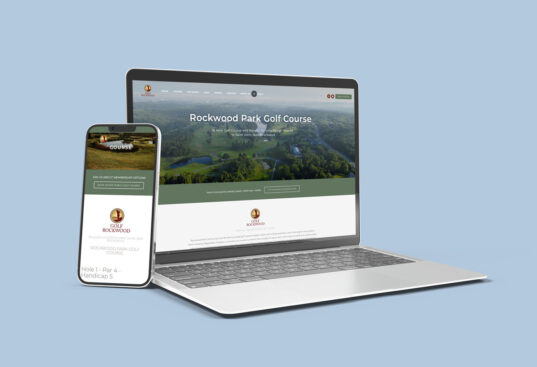
One design element that’s been expanding across the web lately is the inclusion of a large hero image on your website’s landing page. A hero image, a web design term for the kind of banner placed in the front and centre of a website, immediately gives the viewer an idea of the personality and identity of your company, and provides an attractive introduction to your product. Large hero images are replacing sliders as the main attention-grabbers of your site’s landing page, and both unify and complement the colour scheme of your website. The hero images generally end at screen-break, as to not intimidate your viewer, and plays in well with the second design trend of scroll-based websites.
More Scroll, Less Click
http://artemjuliawedding.com/en
With a generation of an internet-dwelling population, the attention span of average users has drastically decreased. With the popularity of Vine and memes, we’re living in a world of instant-gratification, with a no-time-loss policy. The age of clicking and waiting for pages to load is therefore passing us by, replaced by the idea of scroll-based websites. Users now prefer to scroll through sections of one page to find all the content they’re looking for, providing a smooth ride with clean graphics and a consistent format. Mobile browsers everywhere are falling in love with this handheld device-friendly design, and scroll-happy customers are satisfied.
Flat Design

Say goodbye to complex and detailed images, riddled with bevels, textures, and soft shading, and say hello to cell shading, curved edges, and minimalistic design. Flat Design is in, and only growing in popularity. Simple icons with clean colour schemes are attractive and lightweight, and don’t overload the viewer with visual stimulation, and subtly compliment your content with simple shapes and colours. This design technique allows for more vibrant colours which aren’t distracted by tiny shadows and details, presenting content cleanly and efficiently. Flat design is minimalistic, drawing the eye across the page with visual focus points. This technique is simple and interacts better with smaller handheld devices, perfect for our progression into the mobile-browsing domination of 2015.
Responsive Design

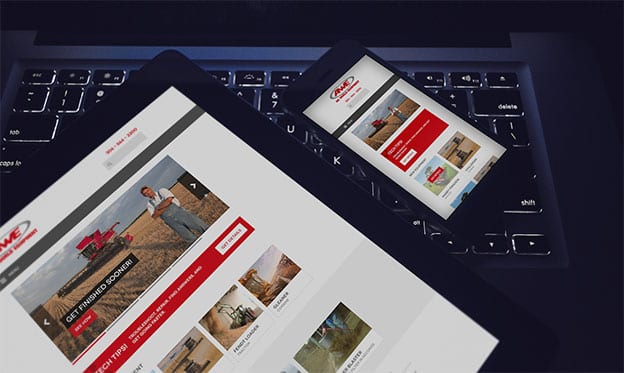
The online world is going mobile – desktop and laptop internet browsing is being overtaken by users who have the capability to browse anywhere and everywhere with their handheld device. In 2015, people will be browsing more frequently on their always-on-hand mobile device than on their computers, and the Web Design trends of 2015 will reflect that with the increase of popularity in responsive design. All of our previous trend predictions have been optimized to increase usability for handheld browsers. A responsive design allows the website to detect the size of the device which it’s being browsed on, and adjusts accordingly, allowing for the best formatting and the best user experience. No longer will developers have to constantly monitor their separate versions for separate devices, and no longer will mobile and tablet users have to deal with difficult and unattractive mobile browsing.
Read more about internet marketing from our next week’s post, or come visit us to learn everything you need to know.