TGIF!
It’s that time again…#fridaybiztip time that is!
In order to help all the lovely Saskatoon businesses thrive online, we started the #fridaybiztip. Our goal is to give you guys an online tip every Friday (or at least most) for you to hum and haw over the weekend. This week (and next) we are talking COLOUR!
#fridaybiztip no. 4 How To Keep Your Colour Game On Point
For anyone who is not a graphic designer by trade, matching colours with your marketing material may not be second nature. When creating materials for your website, social media profiles, posters, blog posts, etc. it is best practice to ensure your branding is consistent on all fronts. Colouring, logos, fonts, etc.
All of this may be easy for a designer to ensure, but what if you don’t have the time/money to spend on sending your marketing material to a designer every time you want to create something?
What are colour codes?
What does RBG stand for?
And what the heck does #ff8969 mean?
QUEUE #FRIDAYBIZTIP
We have already shared an awesome tip on creating your own visual content without a graphic designer. Again, we can’t stress enough how valuable FREE tools like Canva are to small businesses. Especially in the visual and digital marketing age we are in today.
So you already have the tools to create awesome visuals, but how can you make sure your colours match? It doesn’t look professional to have lime green in your logo, but a font that is a shade or two darker. Having the exact colour code of your specific colours is so important to keep your visual identity and branding consistent and on point. Having several versions of promotional material could not only cause brand confusion for customers but just looks plain sloppy.
But how do I find colour codes YasTech?
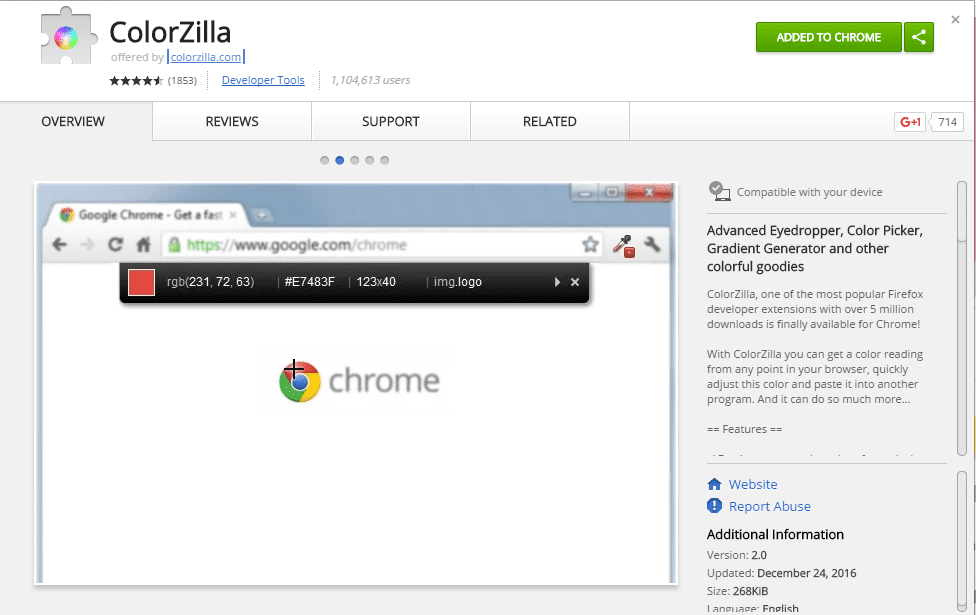
Presenting one of the most awesome Google Chrome extensions ever… ColorZilla!
Simply install ColorZilla on your Google Chrome browser, and use their slick Color Picker to grab any colour code you can imagine.

Once installed, you will notice a funky little ‘dropper’ along the top of your browser. This handy dandy picker will allow you to select and find the colour code of anything you bring up on your web page.
Simply copy and paste your colour code and viola!
ColorZilla is an awesome web extension that we love, is easy to use, and is our favourite four letter F word… FREE!
Now you can always rest assured that none of your marketing material will ever be “off a shade or two” from your logo or branding elements again! Whether you are making a Facebook cover photo or a Canva social media post creation, your colour game will always be on point – no excuses!
We hope you found this helpful. Stay tuned for our next #fridaybiztip featuring an easy way to create complementary colour schemes.